For a recent project I worked on we used Azure Search for providing search functionalities over data in our Azure Cosmos DB. Search is a cloud search service from Microsoft that integrates seamlessly with some Azure data services such as SQL Databases, Cosmos DB and Storage.
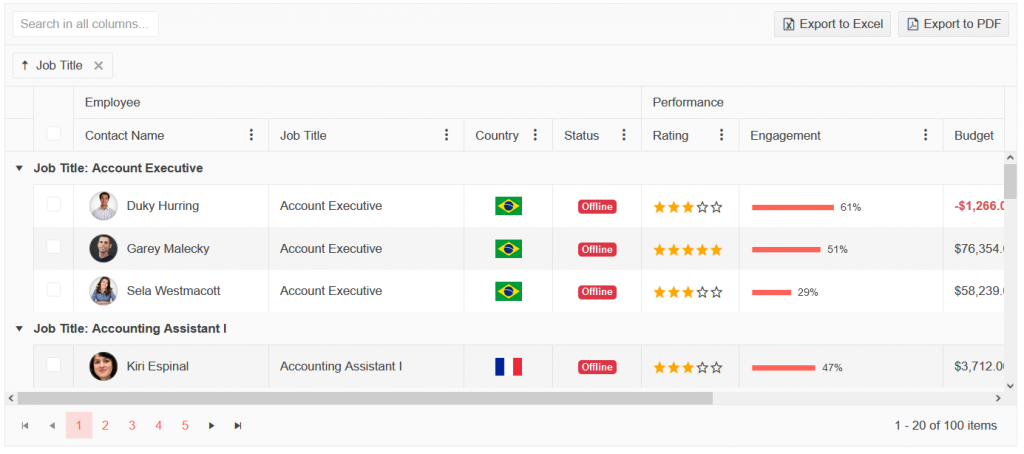
For the frontend that would view the search results and filter through the data we decided on using the Kendo UI component libary from Telerik. When looking into the frontend and backend technologies I noticed Azure Search and the Kendo UI Grid both support the OData (Open Data) protocol. That means connecting the two technologies would allow us to immediately use functionalities like paging, sorting and filtering over our data without writing much code.

Wiring up Azure Search and the Kendo UI Grid component is very simple. The URI of the page with the Kendo Grid needs to be added to the CORS origines of the Azure Search index. Then there is support in the Kendo Grid itself or there are helper classes available, depending on the development framework used (Angular, React, Blazor, plain JS/JQuery etc.). In the image below the configuration of the Kendo UI Grid datasource is shown for the JQuery component:

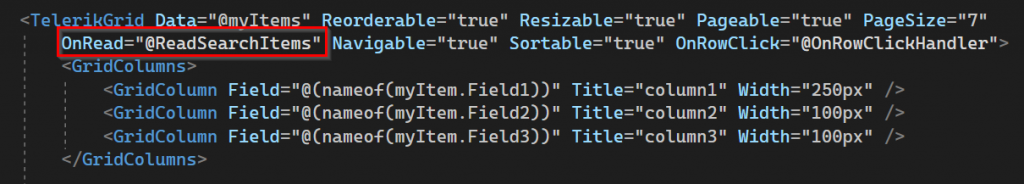
When using for example Blazor, the configuration is a little different. In Blazor (as well as in Angular) retrieving the data and configuring the Grid are two separate actions. The pattern used is that the Grid calls a function when it wants to read data and that function should translate the read action to an OData URI. When using server side sorting, paging and filtering all these actions are handled by the function that is handling the read event. The Grid configuration with the function for reads looks something like this:

This is where the Nuget package Telerik.Blazor.Extensions comes in. The read function will receive an instance of GridReadEventArgs from the Grid. This variable contains all the selected read settings of the read action, such as what page number of results to receive and filters applied. The helper extension ToODataString from Telerik can convert this class into an OData URI:

After creating the URI the read action can be executed with the HttpClient. You may have noticed in the screenshots that the Azure Search instance is directly called from the frontend code. To authenticate the read request the api-key is included in the URI. This, of course, is not a secure approach to use Azure Search and is only used for this demo. In a production scenario a proxy API can be used that can handle the authentication to Azure Search (for example using a managed identity on the backchannel and using OIDC on the frontend).
All in all this worked very well. There are some limitations because Azure Search does not implement the full OData specification. OData “contains” is not directly supported (see https://docs.microsoft.com/en-us/azure/search/search-query-odata-filter). Some of these limitations can be overcome by translating these calls to other functions that are supported, such as search.ismatch.
